Gratis Spiele im Januar

Der erste Gratis Spiele Beitrag im neuen Jahr ist da und alles ist wie immer. Ich habe für euch das Humble Choice Abonnement, den Epic Games Store, Amazon Luna (ehemals Prime Gaming), Playstation Plus und den Microsoft Game Pass unter die Lupe genommen und die Ergebnisse im unteren Teil der News zusammengefasst.
Diesen Monat stechen für mich vor allem Hunt: Showdown 1896 (Humble Choice), Sid Meier’s Civilization VI (Amazon Luna), Need For Speed Unbound (Playstation Plus) und Assassin’s Creed Mirage (Microsoft Game Pass) heraus.
Devlog #11 - Project Space - Die Upgrades

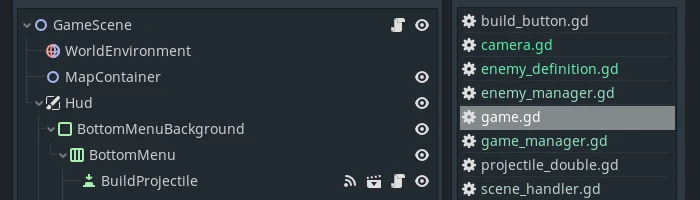
Heute geht es mit dem Update #11 zu meiner Spieleentwicklung weiter. Nachdem in den letzten Beiträgen die Gegner und die Tower das Thema waren, wollte ich dieses Mal auf die Maps eingehen. Diesen Beitrag verschiebe ich aber etwas nach hinten, da ich in meinen freien Tagen den Fokus eher auf die Implementierung der Upgrades gesetzt habe. Mit selbigen bin ich in den letzten Wochen sehr gut voran gekommen und die Fortschritte in diesem Bereich wollte ich gerne mit euch teilen.
Da das Spiel als Ansatz eine Kombination aus Tower Defense und Action Roguelike ist, sind Upgrades essentiell. Konkret versuche ich die guten alten Warcraft 3 TD Zeiten mit Spielen wie Brotato zu kreuzen. In diesem Kontext machen die Upgrades die man am Ende der Runde oder via Meta Progression erhält natürlich einen markanten Teil des Spiels aus und bieten die Basis für Wiederspielbarkeit und unterschiedliche Spielstile.
Top 10 - Dezember

Neues Jahr, alter Rhythmus und das bedeutet natürlich eine Top 10 News zu Beginn des Monats. Der Dezember ist Geschichte und somit auch das Jahr 2026. Für letzteres wird es noch eine Jahres Top 10 News geben, aber jetzt geht es erst einmal um den vergangenen Monat. Die entsprechende Liste, sortiert nach Anzahl der Aufrufe in absteigender Reihenfolge findet ihr wie gewohnt im unteren Teil des Beitrags.
Frohe Weihnachten

Es ist wieder soweit, Weihnachten ist da. Aus diesem Grund möchte ich allen Besuchern frohe Weihnachten und besinnliche Feiertage wünschen. Ich hoffe ein paar entschleunigte Tage helfen dem einen oder anderen etwas Ruhe und Entspannung zu finden, ich werde selbiges auf jeden Fall versuchen.
Abseits davon geht es hier im Blog natürlich wie gewohnt weiter und auch über die Feiertage wird es den einen oder anderen kleinen Beitrag geben.
PC Upgrade 2025 - Mainboard - ASUS TUF Gaming B850-Plus WIFI

Ich nutze seit quasi Anbeginn der Zeit Asus Mainboards, da ich mit selbigen nie Probleme hatte und alles meist tadellos funktioniert. Entsprechend fiel auch bei meinem aktuellen System die Wahl auf ein Asus Board, konkret das ASUS TUF Gaming B850-Plus WIFI. Im Wettbewerb war zuvor auch noch das GIGABYTE B850 Gaming X WIFI6E, gegen welches ich mich schlussendlich aber aufgrund meiner vorherigen Erfahrungen mit Asus entschieden habe.
Der B850 Chipsatz ist nicht das Beste was in der AMD Welt verfügbar ist, selbiger bietet meiner Meinung nach aber im Bereich Preis / Leistung die beste Balance, weswegen ich nicht auf den X870 Chipsatz setze.
Gratis Spiele im Dezember

Weihnachten steht vor der Tür und entsprechend wird es Zeit für eine letzte Runde meiner Gratis Spiele Beiträge, für das Jahr 2025. Wie gewohnt habe ich einen Blick auf das Humble Choice Abonnement, den Epic Games Store, Amazon Luna (ehemals Prime Gaming), Playstation Plus und den Microsoft Game Pass geworfen. Das Ergebnis gibt es als übersichtliche Liste im unteren Teil des Beitrags.
Dieses mal finde ich vor allem Hogwarts Legacy (Epic Games Store) besonders erwähnenswert. Zusätzlich hat der Microsoft Game Store mal wieder eine größere Anzahl an neuen Titeln hinzugefügt, die sicherlich einen Blick wert sind wenn das dafür nötige Abo gegebenenfalls schon aktiv ist. Für alle interessant dürften die täglichen gratis Spiele im Epic Games Store werden, welche ab dem 18. Dezember starten.
Beitrag Nummer 5000 auf Boehrsi.de

Lange ist es her, um genau zu sein fast 20 Jahre. Gemeint ist der erste Blog Beitrag hier auf Boehrsi.de bzw. damals noch Boehrsi.net. Zu dieser Zeit war der Blog noch eine Plattform für den Freundeskreis, um Partys zu planen und in Kontakt zu bleiben. Seitdem haben sich die Zeiten geändert und aus der Community wurde ein IT und Technik Blog, denn geplant und kommuniziert wird mittlerweile über WhatsApp und andere Tools.
Abseits vom Nutzungsansatz hat sich vieles mehr getan, denn zu Beginn wurde hier noch alles mit PHP umgesetzt, der ersten Programmiersprache mit der ich mich aktiv auseinandergesetzt habe. Genauere Infos zur technischen Entwicklung des Blogs findet ihr übrigens im About Bereich.
Top 10 - November

Das Jahr nähert sich immer mehr dem Ende und das macht sich auch dadurch bemerkbar, dass die Top 10 News für den November ansteht. Im Folgenden findet ihr die beliebtesten Beiträge des vergangene Monats, sortiert in absteigender Reihenfolge nach Anzahl der Aufrufe.
Dieses Mal ist vor allem der Themenbereich Battlefield 6 für euch relevant gewesen, was ich durchaus nachvollziehen kann. Wie immer gilt ein Blick in die Top 10 Liste gibt einen guten Überblick zu aktuell und generell relevanten Themen, insofern lohnt sich ein Blick mitunter.
PC Upgrade 2025 - Die Hardware

Es wird mal wieder Zeit für eine neue News-Reihe und dieses Mal geht es um Hardware. Denn seit April bin ich mit einem neuen PC unterwegs und bin durch die Bank weg zufrieden. Entsprechend dachte ich mir es könnte sinnvoll sein meine Hardware-Entscheidungen mit euch zu teilen, denn vielleicht braucht der eine oder andere ja noch Ideen für einen Preis / Leistung optimiertes System, welches mitunter auch noch gut aussieht.
In diesem Beitrag gibt es erst einmal eine Übersicht zur beschafften Hardware und in den kommenden Tagen wird es dann zu bestimmten Komponenten einzelne Beiträge und weitere Infos geben. Benchmarks oder dergleichen gibt es keine, denn dazu existiert einfach schon genug Content im Internet. Außerdem versuche ich bei meinem System auf extensives Fine Tuning zu verzichten, da dies für mich einfach zu zeitfressend ist. Entsprechend wären Benchmarks ohnehin nicht komplett aussagekräftig.
Amazon Black Friday Woche

Es ist wieder soweit, die Amazon Black Friday Woche ist gestartet und läuft ab jetzt bis zum 01. Dezember. Insgesamt ist also jede Menge Zeit, um den ganzen Umfang an Angeboten grob zu überfliegen. Was ich persönlich aber immer empfehlen kann, ist einen Blick auf eure Listen und in die Kategorie Alltagsprodukte zu werfen. Dort schlage ich meist zu und kaufe gerne größere Mengen von Verbrauchsprodukten, die sich durch die Rabatte dann teilweise wirklich lohnen. Vielleicht könnt ihr ja auch schon das eine oder andere Weihnachtsgeschenk etwas günstiger bekommen.
Die Angebote sind wie jedes Jahr teilweise permanent für den gesamten oben genannten Zeitraum, zum Teil sind sie aber auch zeitlich oder in der Menge begrenzt. Schaut also ruhig häufiger mal in die verschiedenen Bereiche und stöbert etwas. Natürlich gilt wie immer, Preise vergleichen bleibt wichtig, nur weil etwas rot markiert ist heißt dies nicht zwangsläufig das man sofort zuschlagen muss.