Open Source Projekte unterstützen

Open Source Software ist in vielen Bereichen meines IT-Lebens sehr relevant. Egal ob ich an meinem PC arbeite oder etwas auf dem Server konfiguriere, diverse Programme, Tools und ganze Betriebssysteme bewegen sich bei meiner täglichen Nutzung im Open Source Bereich.
Auch wenn Open Source nicht zwangsweise kostenlos bedeutet, sind die meisten Tools die ich in diesem Kontext verwende gratis. Selbige müssen aber natürlich trotzdem finanziert werden und aus diesem Grund versuche ich mindestens einmal im Jahr verschiedenen Open Source Projekte zu unterstützen. Dabei geht es nicht um gigantische Beträge und auf die Menge möchte ich auch gar nicht speziell eingehen, sondern nur auf den Fakt das ich etwas Spende. Denn vielleicht schaffe ich es damit den einen oder anderen ebenfalls mit der Idee anzustecken, sodass etwas mehr bei den Open Source Projekten eurer Wahl ankommt.
Ich werde dieses Jahr auf jeden Fall wie gewohnt Let’s Encrypt etwas Geld zukommen lassen. Doch auch Thunderbird möchte ich dieses Jahr unterstützen, denn ich nutze den Mail-Client nun schon sehr lange und bin durchaus glücklich nicht diverse Web-Interfaces abarbeiten zu müssen, sondern alles an einem Ort zu haben.
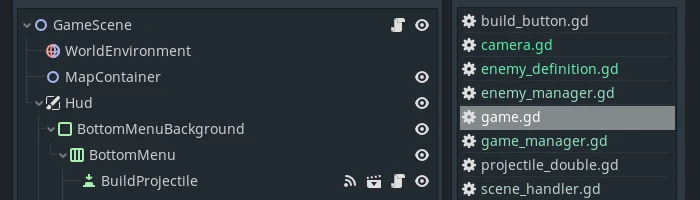
Die finale Spende geht dieses Jahr an Godot, die Game-Engine mit der ich zur Zeit mein erstes Spiel entwickle. Godot ist die Basis für mein Projekt und ermöglicht es mir meine Idee umzusetzen, ohne Kosten und mit einem meiner Meinung nach sehr fairem Einstiegsniveau.
Als Alternative zu monetären Mitteln ist es natürlich auch möglich sich aktiv an Open Source Projekten zu beteiligen, sofern es die eigenen Fähigkeiten zulassen. Dabei gibt es neben reinen Programmieraufgaben auch diverse andere Dinge bei denen man vielleicht unterstützen kann.
Related Links
Battlefield 2042 - Crimson Front Event & Update #7.1.0

Während ich die letzte Woche geschäftlich unterwegs war hat sich einiges in der Battlefield 2042 Welt getan. Aktuell und noch bis zum 30.04.2024 läuft das Crimson Front Event. Selbiges bringt den aus anderen Teilen bekannten Frontlines Modus in die Battlefield 2042 Welt. Auf vier Maps (Haven, Discarded, Reclaimed and Redacted) kann selbiger gespielt werden. Dazu gibt es natürlich auch wieder Skins und weitere Cosmetics zum Freispielen und Kaufen.
Mit dem Update #7.1.0, welches am 16.04.2024 erschien, gab es außerdem einige Änderungen, wie z.B. weitere Anpassungen am Visual Weapon Recoil. Diverse weitere Balancing Anpassungen und kleinere Bugfixes im Bereich der Waffen und Visiere gab es ebenfalls. Spezifische Änderungen gab es vor allem bei den Schrotflinten, denn hier wird bei der Genauigkeit nun zwischen Hipfire (höherer Pellet Spread) und ADS (niedrigerer Pellet Spread) unterschieden. Dadurch sollen Schrotflinten weiter dahin gebracht werden, dass sie als Nahkampfwaffen genutzt werden, statt als Allround-Waffen. Außerdem gibt es nun mehr Munition für Raketen, sodass z.B. der M5 oder RPG-7V2 entsprechend einen Schuss mehr hat.
Abgerundet wird der Patch wie gewohnt mit kleineren Anpassungen und Bugfixes, dieses Mal allerdings in einem eher kleinen Umfang. Außerdem wurde bekanntgegeben das die Stadium Standalone Map am 30.04.2024 veröffentlicht wird. Weitere Informationen findet ihr wie gewohnt in den Related Links und im unteren Teil des Beitrags findet ihr den Trailer zum Crimson Front Event.
Triple-i Initiative 2024

Wie ich vor kurzem erst festgestellt habe sind AAA Titel aktuell nicht gerade auf dem Niveau wie ich sie mir vorstelle und das in vielerlei Hinsicht. Da kommt es genau richtig, dass sich diverse Indie Entwickler bei einem Event zusammengefunden haben, um ihre Spiele zu präsentieren und darauf aufmerksam zu machen das es auch anders geht. Die Triple-I Initiative bietet dabei eine Plattform für die Entwickler und Publisher.
Das Event wurde in Form eines kurzweiligen Live Streams vor einigen Tagen abgehalten und zeigt diverse neue Titel und DLCs, darunter z.B. auch ein Addon für Brotato open_in_new, eines meiner favorisierten Spiele für zwischendurch. Den Live Stream habe ich als Youtube Video im unteren Teil des Beitrags eingebunden. Ich kann nur empfehlen mal einen Blick ins Video zu werfen, denn die eine oder andere Perle dürfte für fast jeden Gamer dabei sein. Zusätzlich gibt es aktuell diverse Angebote bei GOG und Humble Bundle im Kontext der Triple-I Initiative, selbige habe ich ebenfalls verlinkt. Für die Angebote sollte ihr euch allerdings beeilen, da diese sehr zeitnah enden.
Related Links
Battlefield 2042 - Keine neuen Seasons mehr

Auch wenn es irgendwie zu erwarten war, so ist diese finale Nachricht natürlich etwas unschön. Battlefield 2042 wird nach Season 7: Turning Point keinen größeren neuen Content mehr erhalten. Maintenance und kleinere weitere Anpassungen wird es wohl auch darüber hinaus geben, aber eben keine neue Seasons mehr.
Grund dafür ist der Fokus auf das Battlefield Universe, welches von verschiedenen Studios bei EA entwickelt wird und verschiedene Battlefield Titel und Services hervorbringen soll. Da allerdings noch nichts konkretes angekündigt wurde, auch wenn jetzt ein weiteres Studio mit Motive an der Entwicklung beteiligt ist, dürfte es noch einige Zeit dauern bis es neuen Battlefield Content gibt. Zusätzlich gab es in den letzten Monaten mit Abgängen und ähnlichem ja auch diverse negative Meldungen bei EA, was die Entwicklung sicherlich nicht beschleunigt.
Alles in allem habe ich aktuell Spaß an Battlefield 2042 und bin entsprechend nicht gerade begeistert von der Entscheidung keinen weiteren Content zu liefern. Außerdem frage ich mich wie man nach der problematischen Zeit rund um Battlefield 2042 die Leute wieder zurückholen will, wenn dann ein neuer Titel im Battlefield Universe erscheint. Ich bleibe gespannt und versuche neutral an kommende Titel heranzugehen, während ich vorerst noch die letzten Season von Battlefield 2042 beende.
Generell fühle ich mich in der Welt der AAA Titel aktuell nicht gerade wohl und wende mich mehr und mehr kleineren oder auch größeren Indie Games zu. Selbige haben natürlich auch ihr Schwächen ganz ohne Frage, aber diese fühlen sich für mich gerade verschmerzbarer an, als das was ich von den ganz großen geliefert bekomme.
Gratis Spiele im April

Egal ob Humble Choice Abonnement, Epic Games Store, Prime Gaming, Playstation Plus oder Xbox Game Pass Core, jeden Monat nehme ich die besagten Stores und Abos unter die Lupe und fasse das wechselnde Angebot zusammen. Das habe ich entsprechend auch für den April erledigt und die Übersicht gibt es im unteren Teil des Beitrags.
Diesen Monat stechen vor allem The Callisto Protocol (Humble Choice), Ghostrunner (Epic Games Store), Chivalry 2 (Prime Gaming) und Minecraft Legends (Playstation Plus) heraus.
Willkommen im Internet, wo jeder ein Profi-Spieleentwickler ist

Im Internet sind bekanntlich alle Fachleute, mit fundierten Informationen und objektiven Meinungen. Zum Beispiel im Twitch Chat oder auf anderen gängigen Plattformen hat entsprechend jeder eine Meinung, die natürlich extrem relevant ist, meinen zumindest die Ersteller. Generell versuche ich mich aus wertenden Diskussionen in diesem Kontext raus zuhalten, denn am Ende hat dergleichen ohnehin meist einen sehr geringen Mehrwert. Doch manchmal mache ich den Fehler und verfolge eine Konversation, so geschehen an den Ostertagen und das ist auch der Grund warum ich mal wieder meine Fail Kategorie befüllen muss.
Top 10 - März

Der März ist Geschichte, die Aprilscherze sind auch erledigt, also geht es nun wie gewohnt weiter. Die Top 10 Beiträge des vergangenen Monats findet ihr wie gewohnt im unteren Teil dieses Beitrags. In absteigender Reihenfolge sortiert sind dort die am meisten aufgerufenen News zu finden. Diese geben einen guten Überblick bezüglich generell relevanten Themen oder auch solchen die aktuell gerade spannend sind.
Alle Godot Engine Nodes erklärt

Für die Entwicklung meines Spiels nutze ich wie bereits mehrfach erwähnt die Engine Godot. Godot kann für 2D und 3D Spiele genutzt werden und entsprechend gibt es diverse Komponenten, welche man nutzen kann. In Godot spricht man meist von Nodes und selbige sind meist sehr einfach und logisch nutzbar. Doch um eine Node nutzen zu können, muss man natürlich wissen das selbige existiert.
Bevor man jetzt langwierig die gesamte Godot Dokumentation open_in_new ließt, wobei mitunter sicherlich nicht alles hängen bleibt, kann man auch ein extrem kurzweiliges, aber dennoch sehr informatives Youtube Video konsumieren. Das Video von Lukky open_in_new schneidet alle 219 Godot Nodes (Stand Ende 2023) an und gibt euch so, in etwas mehr als einer halben Stunde, einen sehr guten Überblick. Mit selbigem kann man sich dann weiter informieren. Ich fand das Video sehr interessant und habe einige Nodes kennengelernt die mir zuvor nicht bekannt waren. Falls ihr also auch mit Godot arbeitet oder aber dies plant, schaut euch das Video doch mal an.
Als kleine Randnotiz kann ich übrigens sagen, dass auch die weiteren Videos von Lukky sehr interessant und durchaus einen Blick wert sind.
Related Links
Boehrsi.de Backend erhält Dart Rewrite

In den letzten Monaten habe ich neben der Weiterentwicklung meines Spiels, auch eine Neuentwicklung meines Blog-Backends in Dart vorangetrieben. Grund dafür war vor allem das Interesse an den neuen serverseitigen Möglichkeiten von Dart open_in_new. Denn neben Clients in Flutter oder Dart Konsolen Tools, gibt es mittlerweile diverse Ansätze um Dart auf Servern nutzen zu können. Für mich ist dies vor allem spannend, da Dart Code zu einer nativen Binary File wird und keine Runtime braucht, im Vergleich zu z.B. Java oder Kotlin. Letzteres ist für meine aktuelle Lösung nötig und bedeutet das Java und alles was dazugehört auch dem Server aktiv sein muss. Auch wenn dies generell kein Problem ist, so bin ich ein Freund von Programmen oder Tools die als einzelne Binary File ausgeliefert und genutzt werden können, ohne weitere Konfiguration auf dem Host-System. Dadurch werden Deploy und Update Prozesse einfacher und in meinem speziellen Fall hoffe ich die RAM Nutzung optimieren zu können.
Amazon Oster-Angebote sind gestartet

Wie jedes Jahr sind auch zu Ostern wieder diverse Angebote im großen weiten Internet zu finden. Auch Amazon hat seine Osterangebote heute gestartet und hat wie gewohnt eine extrem umfangreiche Auswahl an Artikeln teils ordentlich reduziert. Selbige sind bis zum 25. April verfügbar, wobei es wie gewohnt auch kürzer aktive oder in der Menge begrenze Angebote gibt, neben den dauerhaft verfügbaren.
Vor allem die Amazon eigenen Geräte und Produkte sind im Rahmen derartiger Angebote für mich immer einen Blick wert. Unabhängig vom Produkt welches man plant zu kaufen ist ein kleiner Blick über den Tellerrand aber wie gewohnt sinnvoll, denn auch wenn ein Preis rot markiert ist gilt, lieber vergleichen als zu viel zu bezahlen. Falls ihr übrigens über besonders gute Angebote stolpert, meldet euch gerne in den Kommentaren.
Den Link zu den Angeboten und allen weiteren Informationen findet ihr wie gewohnt in den Related Links.