Homepage optimieren - CSS Sprites

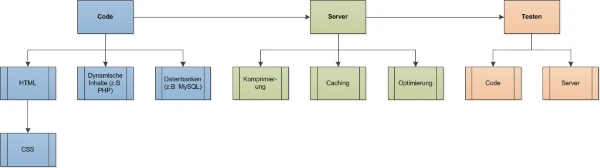
Eine Homepage besteht aus vielen Komponenten und damit alles wirklich gut läuft muss man auch möglichst viele dieser Komponenten beachten. Dazu eine kleine Infografik welche einen groben Überblick geben soll aber keinen Anspruch auf komplette Vollständigkeit hat.
 open_in_new
open_in_newIch werde über eine Reihe von Optimierungen schreiben und heute beginne ich mit den CSS Sprites open_in_new und wie man sie, meiner Meinung nach sehr einfach nutzen kann. Im Bezug auf die obere Grafik sind CSS Sprites sowohl im Server Bereich verankert, wie auch im Coding Bereich. Dies ist dadurch begründet was CSS Sprites eigentlich sind. Denn es handelt sich hierbei um eine optimierte Art viele kleine Bilder, wie z. B. Icons oder kleinere Info-Bilder, auszuliefern die häufig auch mehrfach auf einer Seite angezeigt werden.
Es geht darum den Aufwand beim laden zu reduzieren, indem man nicht sehr viele kleine Bilder lädt, sondern ein großes mit allen Icons und über CSS die einzelnen Bereiche, welche gezeigt werden sollen, angibt. Dies reduziert die Requests welche zum laden der Seite benötigt werden und spart häufig sogar noch Traffic, außerdem werden Bildwechsel flüssiger dargestellt. Bildlich dargestellt wird der im folgenden blaue Bereich um diverse Abfragen verkleinert, während der grüne Bereich nur geringfügig mehr zu tun hat. Wie man das ganze nun umsetzen kann ohne wirklich viel Aufwand zu betreiben erläutere ich im unteren Teil der News.
Voraussetzungen
Diese sind eher gering und in der folgenden Liste aufgeführt:
- Icons / Bilder sind vorhanden
- CSS Datei wird genutzt
- Zugriff auf die entsprechenden Dateien
Umsetzung
- Die Zusammenführung der einzelnen Bilder in einem großen Bild. Dabei sollte möglichst wenig Platz verschwendet werden und das Ganze sollte so angeordnet werden das ihr mit CSS möglichst unproblematisch einzelne Objekte anzeigen könnt. Als Beispiel könnt ihr euch gerne meine CSS Grafik ansehen open_in_new, selbige ist direkt neben dem Text eingebunden.
- Der zweite Schritt besteht darin die Einbindung eurer Bilder entsprechend anzupassen. Dies könnte in der CSS Datei wie folgt aussehen. Ihr seht dabei nichts außergewöhnliches, es wird lediglich das Hintergrundbild festgelegt und die Größe des Bildes angegeben. Wichtig ist hier vor allem die background-position, denn diese definiert welches Bild aus dem großen Sprites Bild geladen werden soll.
.sprite_bgoogleplus {
background: url(../images/main/sprites.png) no-repeat;
background-position: 0 -224px;
width: 55px;
height: 55px;
}
Im HTML Code würde dies kann wie unten zu sehen eingebunden werden. Das 1px Bild welches für das Image Tag genutzt wird dient dabei nur als Platzhalten und ist durchsichtig.
img src="images/main/1px.webp"class="sprite_bgoogleplusblog"
Hat man dies für alle Bilder entsprechend wiederholt sollte es bei der Anzeige keine Unterschiede geben und man ist mit dieser Optimierung fertig.
Tools zur Vereinfachung
Dieses Vorgehen ist nicht unbedingt schwer aber eine doch recht undankbare Arbeit und aus diesem Grund möchte ich euch ein wirklich gutes Web-Tool zur Vereinfachung vorstellen. SpritePad open_in_new ist ein Tool welches euch bis auf die letzte Einbindung in die Homepage quasi alle Schritte abnimmt oder erleichtert. Bei SpritePad müsst ihr lediglich per Drag and Drop alle Bilder in ein Feld auf der Seite ziehen und diese dann anordnen, natürlich auch per Drag and Drop. Danach könnt ihr das fertig Bild und eine dazu passende CSS Datei direkt herunterladen und nutzen. Der Dienst ist kostenlos und funktionierte bei mir tadellos. Abschließend müsst ihr den CSS Code dann nur in eure CSS Datei kopieren und wie oben unter Schritt 2 (HTML Teil) beschrieben die Bilder einbinden. Mir hat dies einige Zeit gespart.
Es gibt noch wesentlich mehr Tools die euch helfen können aber mir gefiel SpritePad definitiv am besten. Wer gerne Alternativen hätte wird bei Google durch Eingabe von CSS Sprite vermutlich schnell fündig.