Flutter Web Support ausprobiert

Flutter ist aktuell sehr präsent bei mir, wenn es um die Entwicklung von Software geht. Aus diesem Grund habe ich mir nun auch die Flutter Web Integration angeschaut, welche aktuell auf dem Flutter Beta Channel verfügbar ist.
Nebenbei sei übrigens erwähnt, dass dies mein letztes Projekt war, welches meiner Flutter App Development Newsreihe im Wege steht. Doch nun zu meinen Erfahrungen mit dem Flutter Web Support. Generell funktionieren die meisten Dinge der bekannten App-Entwicklung auch im Web-Kontext, allerdings sollte man vor allem bei Third-Party-Libraries open_in_new darauf achten das Web-Support gegeben ist. Doch selbst dann sollte man lieber noch einmal konkret testen.
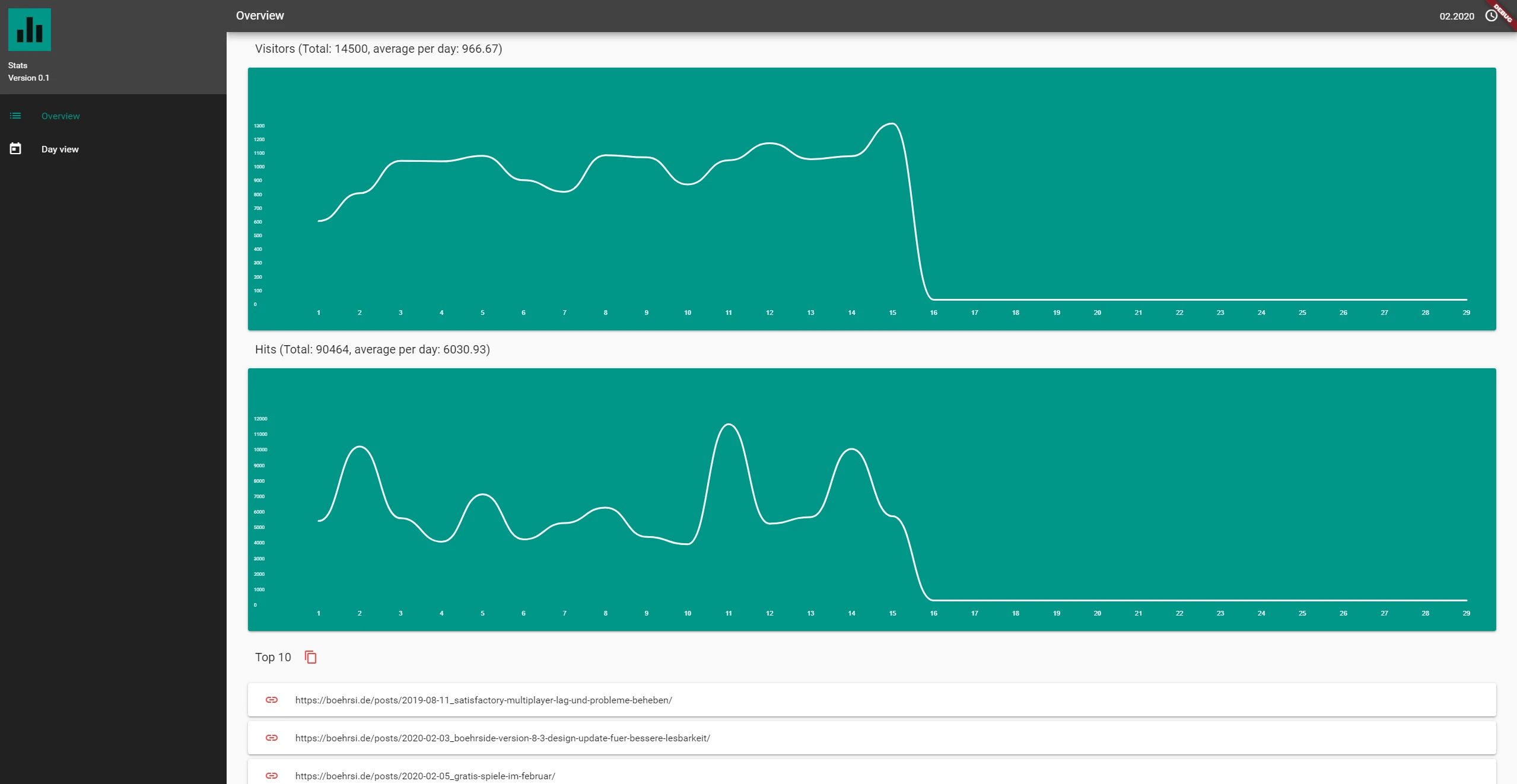
Das Erstellen der UI funktioniert tadellos, was ich vom Framework allerdings auch erwartet habe. Entsprechend muss man keine große Umstellung der bekannten Abläufe vornehmen. Den Daten-Layer habe ich in meinem Beispiel, einem Statistik-Tool für meinen Blog, über die Provider open_in_new Library gelöst. Dies funktioniert unkompliziert und ohne Probleme und ist aufgrund der eher geringen Größe des Projekts schnell erledigt.
 open_in_new
open_in_newDie Daten werden in Form von JSON Dateien bereitgestellt, welche sich im Asset Ordner open_in_new der App befinden müssen. Dies ist das einzige große Manko, welches mir aufgefallen ist, auch wenn es technisch durchaus verständlich ist. Der Zugriff auf Dateien auf dem lokalen System oder aus dem Internet via HTTP Request ist durchaus problematisch. Denn dadurch das alles im Browser läuft und selbiger nicht einfach so aufs Dateisystem zugreifen kann - und das mit Recht - und auch der Webzugriff durch CORS open_in_new nur mit Erlaubnis des jeweiligen Servers umsetzbar ist, wird man hier durchaus stark eingeschränkt.
Da ich die Anwendung nur lokal nutze, an die Daten schnell und einfach herankomme und ohne Probleme die App jederzeit neu bauen kann, ist das laden der Daten aus dem Assets Ordner in Ordnung für mich. Generell möchte man hier natürlich andere Lösungen nutzen und ich hoffe der geplante native Desktop-Support open_in_new wird helfen.
Zur Darstellung nutze ich zusätzlich noch die Bezier Chart Library open_in_new, welche im Web bis auf Kleinigkeiten sehr gut funktioniert. Die genannten Komponenten habe ich an zwei Wochenenden zusammengesetzt und kann dadurch mein Script zur Berechnung der Top 10 des letzten Monats ersetzen, erhalte eine sehr ordentliche Statistikauswertung nach Monaten und Tagen und das Ganze sogar noch in hübsch.
Mir persönlich würde aktuell keine Alternative einfallen, welche mir in dieser Zeit, mit ähnlicher UI und ähnlichem Aufwand, erlaubt hätte eine ähnliche Lösung zu entwickeln. Ich hoffe allerdings noch wie erwähnt auf den Desktop Support, denn dieser würde mir einige Dinge noch etwas leichter machen.