MarkUp - How To

Vor kurzem schrieb ich über MarkUp, eine Platform zum gemeinsamen diskutieren von Designs für Webseiten und andere Projekte. Im Rahmen des Beitrags stellte ich das Tool kurz vor, welches als Webseite verfügbar ist. Als Antwort auf diesen Beitrag wurde ich gefragt wie der generelle Ablauf ist, wenn man Markup.io nutz.
Diesen stelle ich nun mit wenigen Schritten, denn der Ablauf ist durchaus simpel und gut strukturiert, im Folgenden dar. Außerdem findet ihr im unteren Teil der News ein kleines Teaser Video zum Tool.
via Youtube ansehen
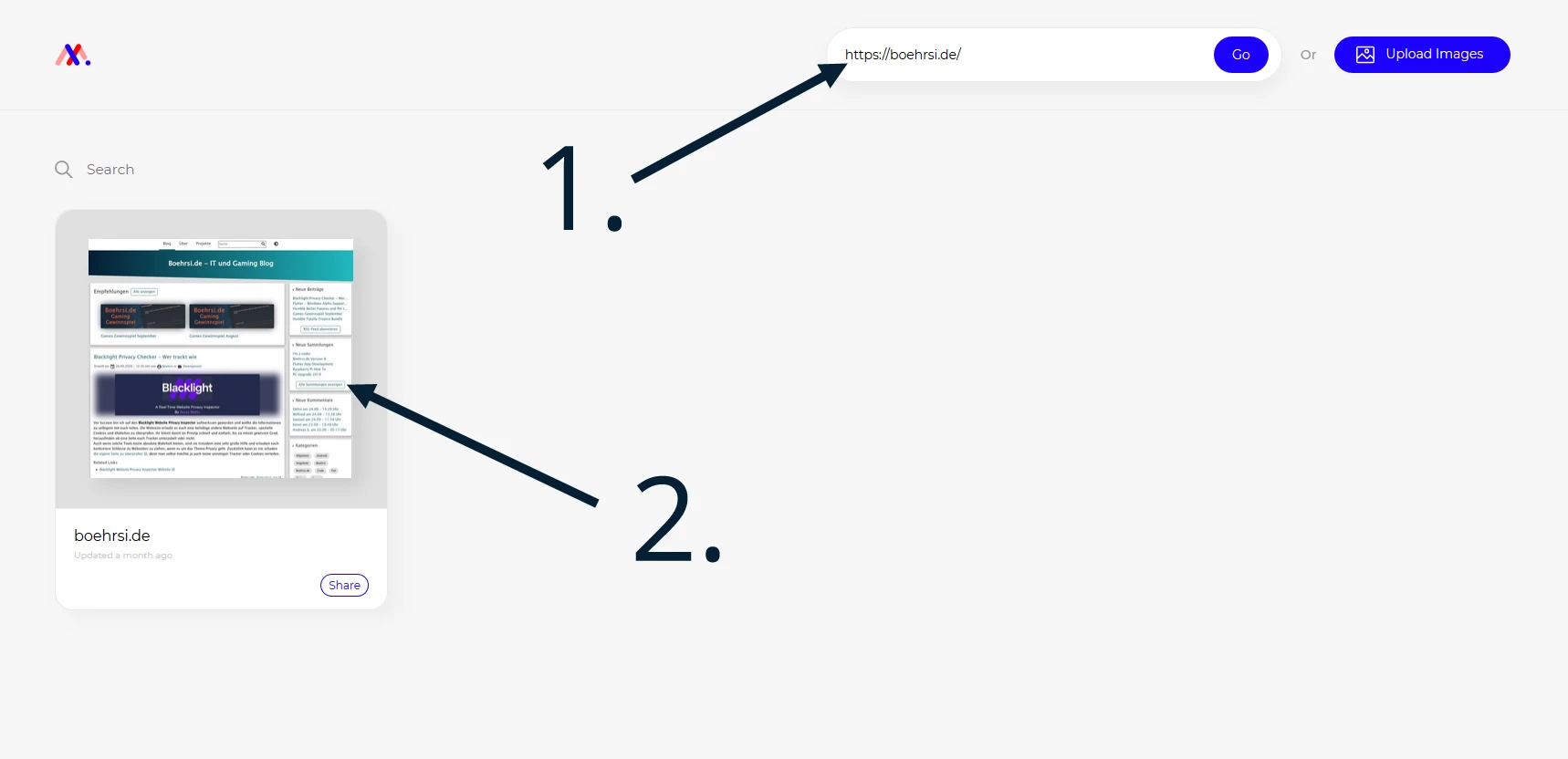
- Nach der Anmeldung landet ihr auf einer relativ leeren Seite. Ihr könnt selbige aber relativ einfach mit Inhalt füllen, indem ihr einfach eine URL zu einer Live-Webseite eintragt oder einen Screenshot hochladet. Letzteres kann natürlich für Screenshots von allem möglichen genutzt werden (z.B. Webseite, App, oder generelles Designkonzept).
- Nach dem hinzufügen klickt auf den neuen Eintrag. Ihr könnt den Eintrag über den Share Button auch direkt mit Kollegen teilen, sodass man gemeinsam arbeiten kann. Ich habe das Tool bis dato nur für mich alleine genutzt.
 open_in_new
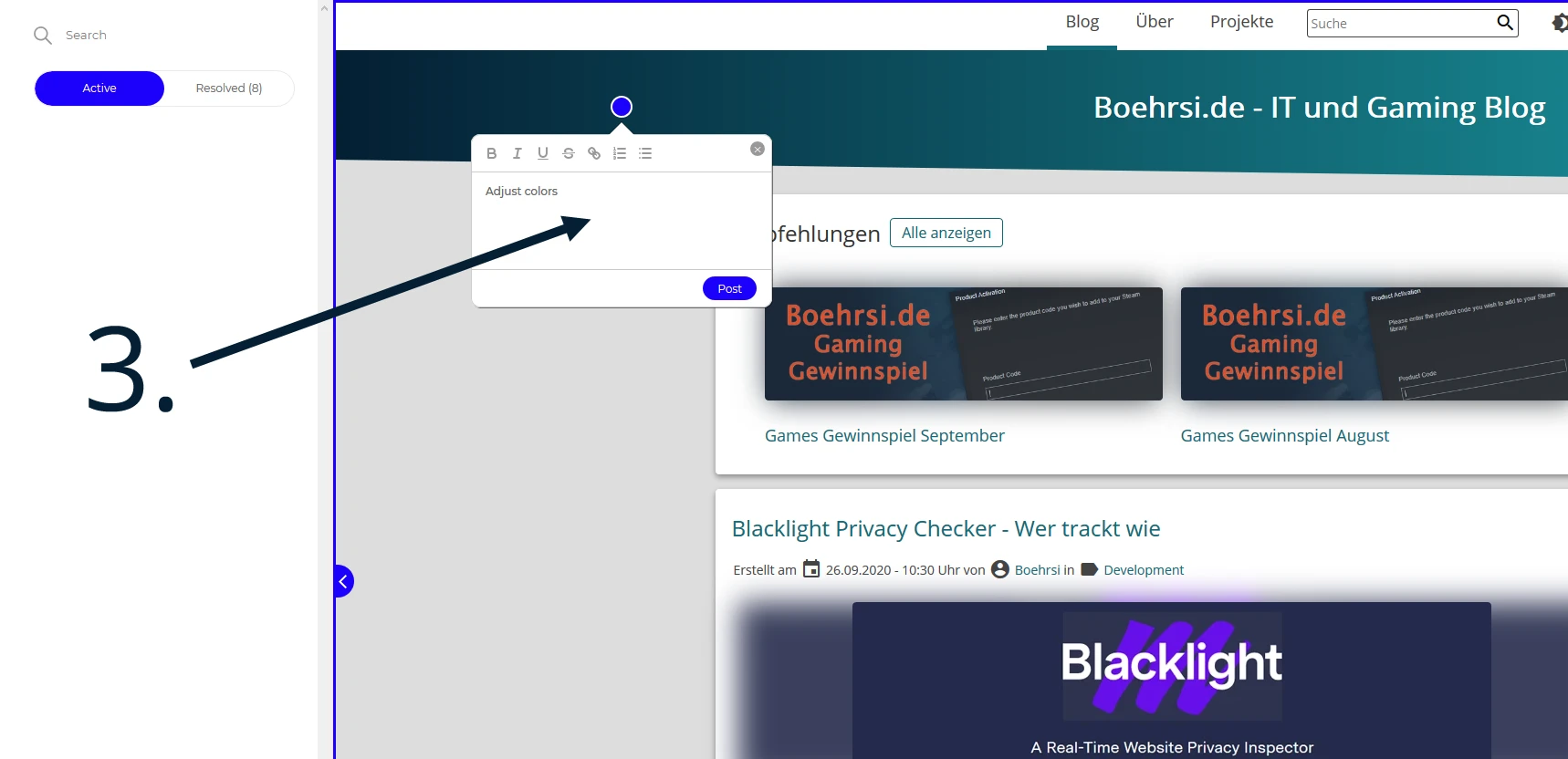
open_in_new- Klickt irgendwo in der aktuellen Seite auf die zu diskutierende Stelle. Selbige wird markiert und sogar mit dem HTML Content verbunden, sofern möglich. Nun könnt ihr eure Änderungswünsche oder Ideen niederschreiben und den Eintrag bestätigen.
 open_in_new
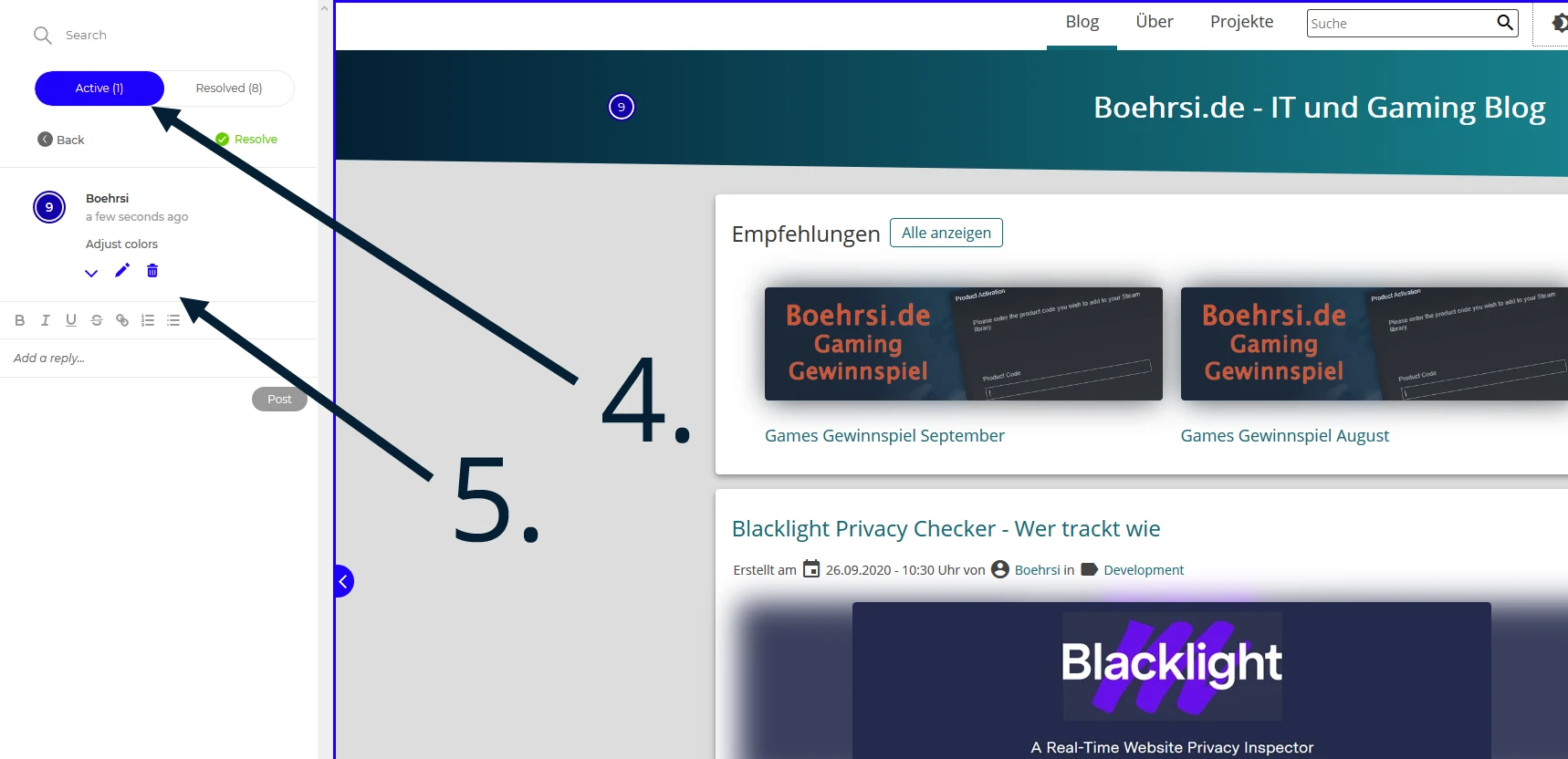
open_in_new- Unter Active seht ihr alle offenen Diskussionen, mit welchen ihr interagieren könnt. Wählt dort die für euch relevante aus.
- Ihr könnt Kommentare hinzufügen und euch so gemeinsam auf einen Weg einigen. Sobald ihr euch einig seid ist der grüne Resolve Button euer Freund. Einträge die entsprechend markiert werden bleiben im Resolved Tap erhalten.
 open_in_new
open_in_newMit diesen fünf einfachen Schritten könnt ihr gemeinsam an einem Designkonzept arbeiten und das ohne großen Overhead. Zuletzt wurde neben der Webseite auch eine Chrome-Extension open_in_new veröffentlicht, welches den Flow erleichtern soll.
Abseits von der normalen Ansicht bieten hinzufügte Webseiten auch die Möglichkeit eine Mobile- oder Tablet-Ansicht zu laden. Abseits davon gibt es wenige weitere Möglichkeiten Dinge zu tun, aber genau dies ist auch richtig so. Das Tool ist einfach, fokussiert und bietet nötige Funktionen, ohne im Überfluss zu versinken. Wie gut sich das Setup in größeren Teams schlägt konnte ich wie gesagt nicht testen, allerdings stelle ich es mir durchaus brauchbar vor. Solltet ihr noch Fragen haben meldet euch gerne in den Kommentaren.