Meine Postman Basics

Über Postman habe ich bereits das eine oder andere Mal berichtet und heute möchte ich mein kleines Postman 1x1 mit euch teilen. Ich nutze Postman vor allem bei der Entwicklung von neuen APIs, um selbige schnell und einfach zu testen. Generell plane ich meine APIs und implementiere die ersten Calls, direkt gefolgt von ersten Postman Tests.
Zu Beginn erstellte ich dabei einfach wild Requests und gab Daten immer und immer wieder ein. Mit steigender Request Anzahl und häufiger auszuführenden Tests, wurde dies aber durchaus müßig. Um Arbeit zu erleichtern und das ohne großen Aufwand, erstelle ich diesen Beitrag, denn mit nur sehr wenig Aufwand kann Postman einem das Arbeiten mit APIs massiv vereinfachen.
1. Schritt – Collections

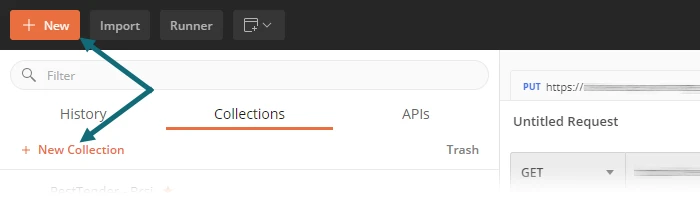
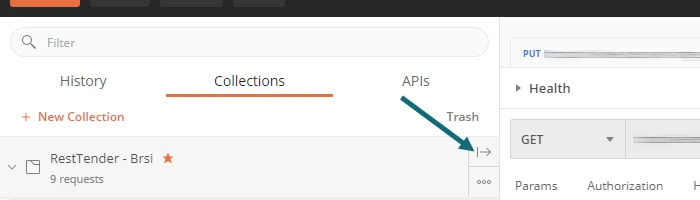
Ihr könnt unter + New eine neue Collection erstellen, welche es euch erlaubt Requests ordentlich zu gruppieren. Dies ist mit einem Klick erledigt und bietet euch verschiedene weitere Vorteile. Neben der Übersicht könnt ihr alle Requests einer Collection mit nur wenigen Klicks auf einmal ausführen. Klickt dafür einfach auf den kleinen Pfeil am rechten Ende der Collection und wählt Run.
Das Collection Runner Fenster öffnet sich, welches euch erlaubt weitere Einstellungen vorzunehmen. Sollte dies abgeschlossen oder nicht gewünscht sein, betätigt einfach den Run Button unten links. Alle Requests werden nun nacheinander ausgeführt.
2. Schritt – Environments

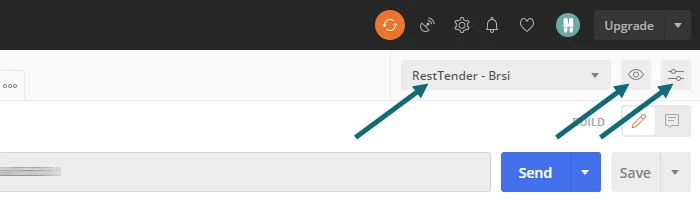
Viele APIs nutzen Keys, Sessions und andere variable Dinge, die sich mitunter gerne mal ändern. Nun kann es wirklich anstrengend werden die Werte für diverse Keys ändern zu müssen. Hier helfen Environments, die es euch erlauben Variablen zu definieren, welche dann dynamisch in eure Requests eingesetzt werden. Wählt oben Rechts das Settings Icon und fügt ein neues Environment hinzu. In selbigem könnt ihr nun Key-Value Paare definieren, wobei der fordere Teil eure Variable für die Requests wird, während der hintere Teil der Wert ist. Nach abgeschlossener Verwaltung könnt ihr das Fenster mit dem Update Button schließen. Sobald ihr später eines oder mehrere Environments habt, könnt ihr im Dropdown Menu oben rechts im Hauptfenster schnell zwischen selbigen wechseln. Durch einen Klick auf das ebenfalls rechts oben befindliche Augen Icon könnt ihr übrigens schnell und komfortable die Werte des aktuellen Environments anpassen.
Ich nutze gerne verschiedene Environments für meine lokalen und remote Deployments. Ich kann also schnell zwischen lokalen Testvariablen und den Live-Umgebungen umschalten. Dadurch kann ich bei der Entwicklung schnell und flexibel sein, vernachlässige aber nicht meine API Checks und Statistik Calls gegen aktive Deployments.
3. Schritt – Testing

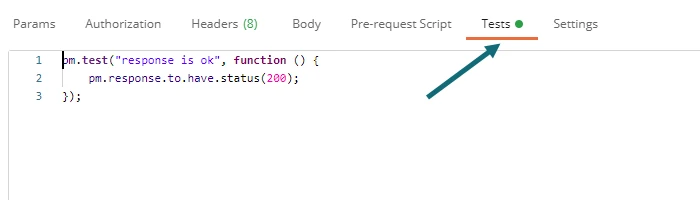
Wenn ihr eine Collection und ein Environment erstellt habt, könnt ihr Requests schnell und einfach konfigurieren und ausführen. Was aber wenn ihr auch Tests gegen die Requests fahren wollt? Ein Beispiel ist hier ein einfacher Verfügbarkeitstest oder aber auch die Überprüfung ob Requests bei fehlenden Parametern ordnungsgemäß mit dem passenden HTTP Status Code abgelehnt werden. Hierfür könnt ihr in jedem beliebigen Request im Reiter Tests eigene Testbedingungen für einen Request definieren. Geschrieben werden selbige in JavaScript und es gibt diverse Beispiele.
Ich persönlich beschränke mich hier meist auf simple Status Code Überprüfungen. Hier könnt ihr natürlich auch Response Header, den Body oder beliebige andere Inhalte prüfen. Ein einfaches Snippet dafür sieht wie folgt aus:
pm.test("response is ok", function () {
pm.response.to.have.status(200);
});
4. Schritt – Kombination

Hat man die Schritte 1. bis 3. erledigt kann man eine API nach der Entwicklung und dem Deployment auch einfach und schnell testen. Grund dafür ist die Kombination von Collections und Testing. Sobald ihr wie unter 1. beschrieben alle Requests einer Collection ausführt, werden auch alle Testkriterien ausgewertet. Ihr erhaltet also eine komplette kleine Test-Suite, inklusive Ergebnisauswertung. Ich nutze dies gerne um auf Live-Systemen zu testen, ob alles mit rechten Dingen zugeht.
Es gibt extrem viele weitere Möglichkeiten und auch andere Wege um zu erreichen was ich beschrieben habe, aber für mich läuft das aktuelle Setup sehr gut und komfortable. Allem voran ist es aber einfach zu verstehen, zu verwalten und zu erweitern, einzig die Erstellung von komplexeren Tests ist aufwendiger, aber selbiges lässt sich leider nicht umgehen.
Falls ihr also auch mit APIs arbeitet und vielleicht noch nach einfachen Automatisierungsmöglichkeiten sucht, testet doch mal ob euch mein Ansatz vielleicht auch hilft. Falls ihr andere Ansätze, egal ob mit oder ohne Postman, nutzt um eure APIs zu entwickeln, zu testen und zu warten, wäre ich übrigens sehr interessiert selbige zu hören. Meldet euch doch einfach direkt in den Kommentaren. Außerdem freue ich mich natürlich auch über Feedback zum Artikel selbst.