Boehrsi.de - Dark Mode optimiert

Ich arbeite gerade sowohl im Android Bereich, wie auch in der Flutter Welt, an Apps die Dark Mode Support erhalten sollen. In diesem Rahmen habe ich auch den Dark Mode des Blogs noch einmal unter die Lupe genommen und kleinere Anpassungen vorgenommen.
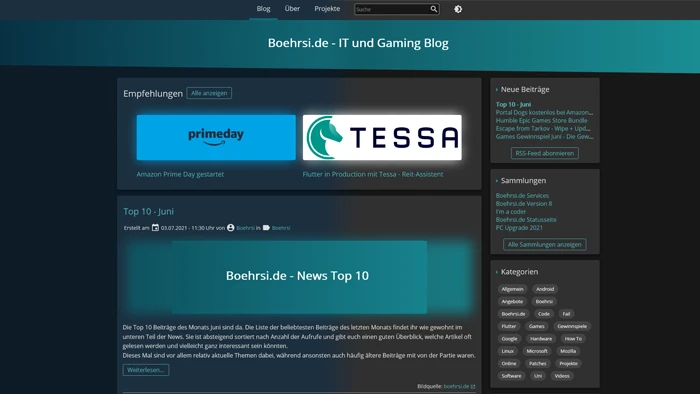
Während bis dato alles einen sehr starken Blaustich hatte (linker Teil des Screenshots), bin ich nun zu neutraleren Farben gewechselt (rechter Teil des Screenshots). Entsprechend verhält sich der Dark Mode mit dunklen Grautönen nun ähnlich wie das normale Theme, welches Weiß und ein helles Grau nutzt.
 open_in_new
open_in_newMeiner Meinung nach ist die Lesbarkeit so besser und die Nutzung angenehmer. Damit sich keine Farben beißen habe ich kleinere Korrekturen am Header vorgenommen.
In diesem Kontext fiel mir ein weiteres mal auf wie wichtige eine gute Code-Struktur ist. Es reichte wenige Variablen in meiner globalen SCSS Config zu ändern und schon waren die genannten Änderungen umgesetzt. Orientiert habe ich mich bei den Farben übrigens wie gewohnt an Material Design open_in_new.