Flutter Designsysteme - Es muss nicht immer Material sein

Ich bin ein Freund von Designsystemen die entweder direkt in einem Framework integriert oder als zusätzliche Plugins verfügbar sind. Das heißt nicht das ich der Meinung bin das der Entwickler keine Freiheit haben sollten, aber eine Basis zu bieten, die bei Bedarf genutzt werden kann, ist für mich persönlich sehr praktisch. Ich bin Softwareentwickler und kein Designer, insofern fällt es mir mitunter schwer einheitliche Konzepte, die innerhalb einer gesamten App gut aussehen und konsistent sind zu erschaffen. Genau dabei helfen besagte Designsysteme.
Nur weil allerdings ein Standard vorhanden ist, wie z.B. bei Flutter mit Material und Cupertino, was quasi Android und iOS abbildet, heißt dies nicht das man nicht auch mal über den Tellerrand hinaus schauen sollte. Genau dies habe ich in den letzten Monaten getan und ich kann sagen es war durchaus ein Erfolg. Ich habe dabei kein komplett eigenes Designsystem erstellt, denn wie oben erwähnt ist dies nicht unbedingt mein Fachgebiet, ich habe stattdessen andere Systeme ausprobiert und war durchaus angetan.
 open_in_new
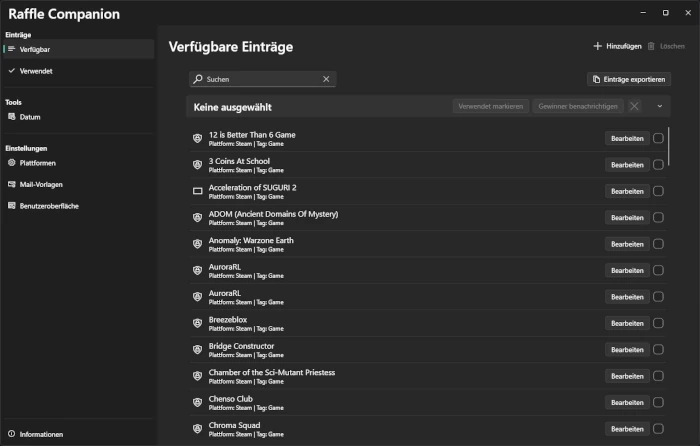
open_in_newDen Anfang macht FluentUI open_in_new von Microsoft, welches von bdlukaa open_in_new im Rahmen eines Plugins für Flutter open_in_new portiert wurde. Das Designsystem selbst ist durchaus verständlich, schlicht aufgebaut und die Adaption für die Flutter Welt bietet eine nahezu vollständige Umsetzung der offiziellen FluentUI Komponenten. Die Liste von selbigen ist sehr umfangreich und bietet neben bekannten Elementen für Formulare, Knöpfe und Fortschrittsbalken auch Widgets für Navigationselemente, Popups und andere strukturell relevante Komponenten. Das Ganze ist auf der Webseite des Plugins sehr gut in Bild und Code dokumentiert, sodass auch Neueinsteiger gut Anschluss finden sollten. Das Plugin wird dabei aktiv gepflegt und ist meiner Meinung nach vor allem für den Fall der Entwicklung einer Windows Anwendung sehr interessant. Live und in Action könnt ihr FluentUI übrigens in meinem Raffle Companion Tool open_in_new erleben.
 open_in_new
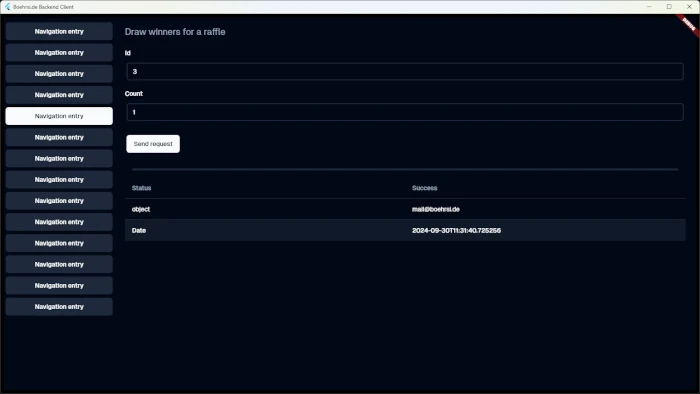
open_in_newWeiter geht es mit Shadcn open_in_new, einem Open Source Designsystem. Von nank1ro open_in_new wurde selbiges für Flutter umgesetzt open_in_new und derzeit sind ca. 75 Prozent der Komponenten verfügbar. Ähnlich wie schon bei FluentUI ist Shadcn eher minimalistisch aufgebaut, was mir sehr gefällt. Neben den bekannten Formularkomponenten gibt es auch Cards, Popovers und Context Menüs. Im Vergleich zu FluentUI gibt es etwas weniger strukturelle Widgets oder selbige sind meiner Meinung nach etwas schwerer zu nutzen. Generell kann man aber auch Shadcn im Flutter Kontext sehr schnell und unkompliziert nutzen, sodass ich aktuell den Admin Client für das Backend meines Blogs damit baue. Durch die geringere Anzahl an strukturellen Widgets mische ich Shadcn etwas mehr mit den schon bekannten und vorhandenen Widgets aus der Material oder Cupertino Welt. Durch diese Mischung konnte ich bis dato alles umsetzen was ich mir vorgenommen habe. Die Dokumentation ist übersichtlich und mit Beispielen und Sourcecode sehr gut gemacht. Darüber hinaus wird das Flutter Plugin sehr aktiv gepflegt und erweitert.
Generell gilt das Flutter einem im Bereich Designsysteme eine gute Basis mit Material und Cupertino bietet, aber durchaus viele und gute Alternativen vorhanden sind. Außerdem ist die Welt nicht schwarz oder weiß, soll heißen verschiedene Systeme können auch gemischt werden, wobei hier Vorsicht geboten ist. Die Mischung von Designsystemen könnte am Ende den eigentlichen Zweck, also eine einheitliche UI / UX Erfahrung für den Nutzer, negieren. Abseits dieser fertigen Systeme können Design erfahrene Entwickler natürlich auch komplett eigene Systeme erschaffen, denn Flutter bietet Basiswidgets die man entsprechend erweitern und konfigurieren kann.
Alles in allem ist meine Erfahrung, dass ein Blick über den Tellerrand mal wieder sehr hilfreich war und ich bei meinen Ausflügen in die Design Welt nicht nur ein bisschen herumgespielt habe, sondern auch produktiv nutzbares gefunden habe. Ich werde vor allem für Windows Anwendungen bei FluentUI bleiben und auch Shadcn könnte weiter Anwendung finden. Außerdem halte ich natürlich weiter die Augen nach guten Designsystemen offen, ein eigenes werde ich aber nicht entwickeln.